How to make any Video Screen Responsive in WordPress and Blogger?
The popularity of smart phones and tablets , most of the web designers in your website or blog "screen responsive " Layout would recommend to use . You all know , WordPress and Blogger are two of the best blogging platform . Blogger template supports the WordPress platform supports . A few months ago on this blog I download 5 free blogger template list provided responsive screen . Now , many users are using these templates and they thanked me for providing this list . However , they also stretched their embedded video in small screen devices indicate that complaint . Screen in wordpress using wordpress by users who found similar complaints . For this reason , I decided to provide a fix for this has .
We can create any video, CSS or JavaScript / jQuery accepted either by using screen. In this tutorial, I will show you both ways. Your Accept "screen" do not know the meaning, see figure above. It's all kind of a Youtube video screen usually shows how the shows. Usually, we make our website better user experience responsible for the screen.
How to make any Video Screen Responsive in WordPress?
As I said earlier, a Youtube video on the screen are two ways to respond. 3 ways we can accomplish this task with a wordpress plugin supports.
Method1: By using FitVids Plugin
Open your WordPress Admin Dashboard. Http://www.yoursite.com/wp-admin you can do so by logging in
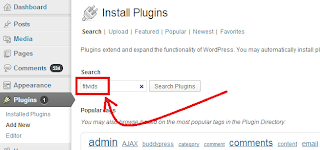
Now, Go to Plugins >> Add New. This is shown in the screenshot below:
You will see a new window. Simply type in textbox for search "fitvids" and "Load Plugin" button. Screen shot is given below:
Your top search results "fitvids" will see the plug. Simply, "Install now" button. See the screenshot below:
Once done, "Enable plug-ins" option by clicking the Activate Plugin. As shown in the screenshot below:
After activating the plugin, go FitVids >> appearance. You will see a new screen. See the screenshot below:
In this screen, "Google CDN's jQuery 1.7.2 will be the" check the box that says put. jQuery's selector field, "post" use. WordPress automatically to his subjects. "Post" adds the class because I'm using this class. Once done, click Save Changes.
That's it. Embedded videos have made you accept the screen. Different screen test and watch the video for your WordPress blog. Enjoy.
Method 2: By using CSS
Many consumers worry about the plugin can use a WordPress blog can be huge. To avoid this, you work for the CSS can use. Doing the same steps as follows:
Your WordPress blog admin dashboard >> appearance to the editor. As shown in the screenshot below:
In this sheet you'll have to add some CSS code now, "Style.css" click on the file. Your theme "style.css" file is not, "stylesheet.css" try to find. See the screenshot below:
At the end of the file, add the following CSS code given.
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Once done, "File Update" button. What is 80 percent of your work.
Embedded video to make your WordPress blogs, which represents HTML editor text editor "" I <div id="video-container"> </ DIV> "inside" <iframe> "use code accept the screen. listed below, see for example:
<div class=”video-container”><iframe width=”640″ height=”360″ src=”//www.youtube.com/embed/ZfYYz1ytPUQ?feature=player_embedded” frameborder=”0″ allowfullscreen></iframe></div>
That's it. What are you doing. Embed any video in your blog all use the same DIV.
Method3: By using Script
To make your embedded video >> appearance scripts, using WordPress to accept the editor screen. See the screenshot below:
Now, "header.php" file, click. As shown in the screenshot below:
"Header.php" file, only the "</ head>" Add the following script above the closing head tag.
<script src=jquery.fitvids.js></script>
<script>$(document).ready(function(){
$(“#your-video”).fitVids();
});
</script>
<script>$(document).ready(function(){
$(“#your-video”).fitVids();
});
</script>
<div id="your-video"> <iframe width="640" height="360" src="//www.youtube.com/embed/ZfYYz1ytPUQ?feature=player_embedded" frameborder="0" allowfullscreen> </ IFRAME> </ DIV>
That's it. What are you doing.
How to make any Video Responsive in Blogger?
Blogger, we have by using CSS or JavaScript from either can accomplish this task. Both methods are explained below:
Method 1: Making Video Responsive By using CSS Codes
Log in to your Blogger blog dashboard.
Now left the "Template" option button. As shown in the screenshot below:
After that, "HTML Edit" option button. The following screen shot shows:
"Template Editor" I, for Ctrl + F on your keyboard buttons and "]]> </ B: skin>" find. See the screenshot below:
The following CSS code just above the "skin>]]> </ B" will be. This video, the screen will be used to make resposnive.
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Once done, "Save Template" button click. Now, you "<div class="video-container"> </ DIV>" in HTML mode while logged in to post or page using IFRAME code accepted by video screen can. See the example below:
<div><iframe width=”640″ height=”360″ src=”//www.youtube.com/embed/ZfYYz1ytPUQ?feature=player_embedded” frameborder=”0″ allowfullscreen></iframe></div>
Embedded video screen to accept you, always use the above code in your IFRAME.
Method 2: Making Video Responsive by using Scripts
Log in to your Blogger blog dashboard and "Template" option button. This is shown in the screenshot below:
"Now Edit HTML" button click. As shown in the screenshot below:
"Template Editor" window, press "to Ctrl + F" on your keyboard buttons and "</ head>" tag to search for. As shown in the screenshot below:
Just above the "</ head>" tag, add the following script:
<script src=jquery.fitvids.js></script>
<script>$(document).ready(function(){
$(“#your-video”).fitVids();
});
</script>
<script>$(document).ready(function(){
$(“#your-video”).fitVids();
});
</script>
Once done, "Save Template" button click. Then, using your inside IFRAME code from your video on the screen can accept "<div id="your-video"> </ DIV>" post or pages in HTML editor window. See the example below:
<div id=”your-video”><iframe width=”640″ height=”360″ src=”//www.youtube.com/embed/ZfYYz1ytPUQ?feature=player_embedded” frameborder=”0″ allowfullscreen></iframe></div>
That's it. You write your posts and pages to use the same format every time. Enjoy.

























0 comments:
Post a Comment